Site speed has been a hot topic for a few years now, yet many businesses still find themselves intimidated by the whole dilemma.
How do you build a feature-rich, attractive website that will also load fast?
And why bother anyway?
Here’s a clear, non-technical guide to increasing your site speed:
Why Is Site Speed So Important?
Site speed has always been an important website metric potentially hindering the performance but we started taking it really seriously only when Google announced it as a ranking factor.
From that point on, a page load time was not only the question of usability but also a signal helping or hindering your organic search visibility.
Later on, Google reinforced the message by making site speed an important signal for ads and mobile rankings.
Making your site faster now means generating more traffic from search engines. Any SEO audit—whether for an established or a new site—must include page load time.
But the problem is, of course, bigger than search engine positions.
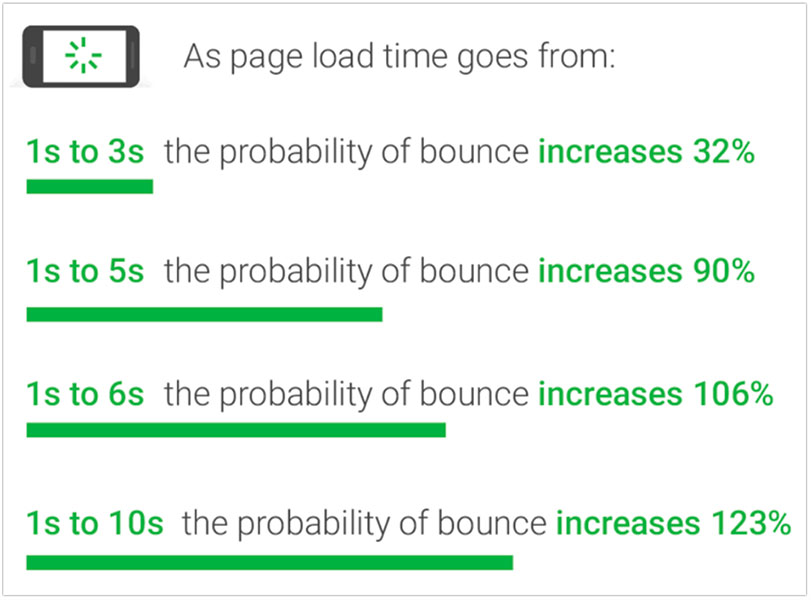
Site speed was proved to have a direct impact on how long a user keeps using your site. Google has found that the slower the page, the higher the bounce rate:

Additionally, it has been found that if it takes more than 4 seconds for a web page to load, it will lose a quarter of potential viewers.
As the mobile Internet adoption grows (and with it, the ability to access any website while on the go), so do the consumers’ expectations for faster pages and smoother web experiences. According to Mobile Marketing Association in Germany, consumers expect web pages to take no more than a second to fully load.
On the other hand, a 2-second page speed decrease was found to increase conversions by 66%. In a different report from Gomez decreasing page load time from 8 to 2 seconds increases conversion rates by a massive 74%.
In a more recent report by Unbounce, a page’s load time has been found to be a decisive factor in purchasing decisions.
How to Diagnose If You Have a Problem?
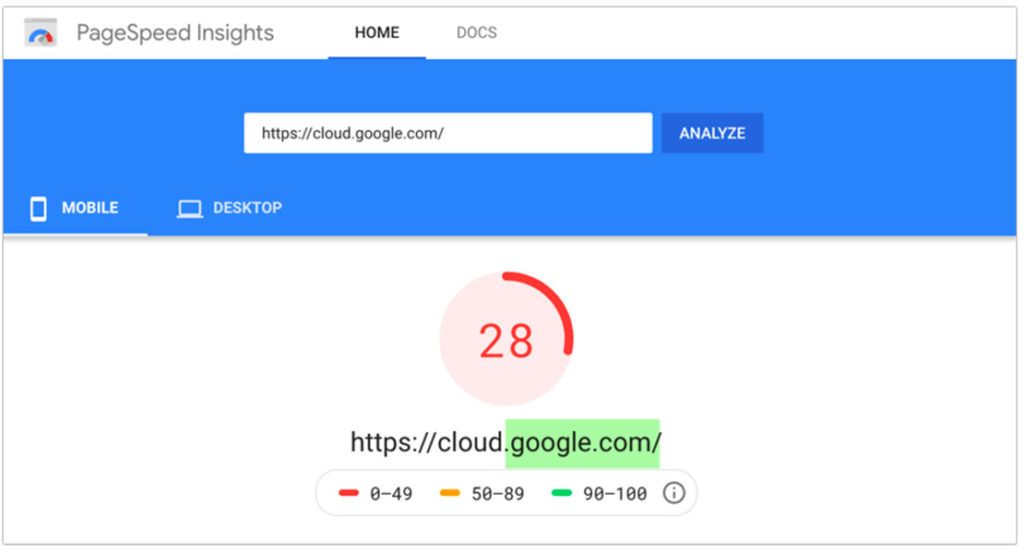
The newly updated PageSpeed Insights by Google is your first tool to see if there is any problem to solve. Now, from my experience with multiple sites, don’t get too stressed if you score below 70.

[Google’s own property scoring 28 of 100 for Google’s mobile speed load test]
No site I checked ever scored more than 80. Google’s bar is set very high these days, so it is next to impossible to score above 90, especially of you’ve never done any speed optimization before. Just because you got 60-70 on the test, there’s not necessarily any usability issue to solve urgently.
It is something to continuously work on over time. And I’ll list some tools and tricks below, so keep scrolling.
It is also important to monitor site speed closely to ensure there’s nothing prompting your website traffic to leave.
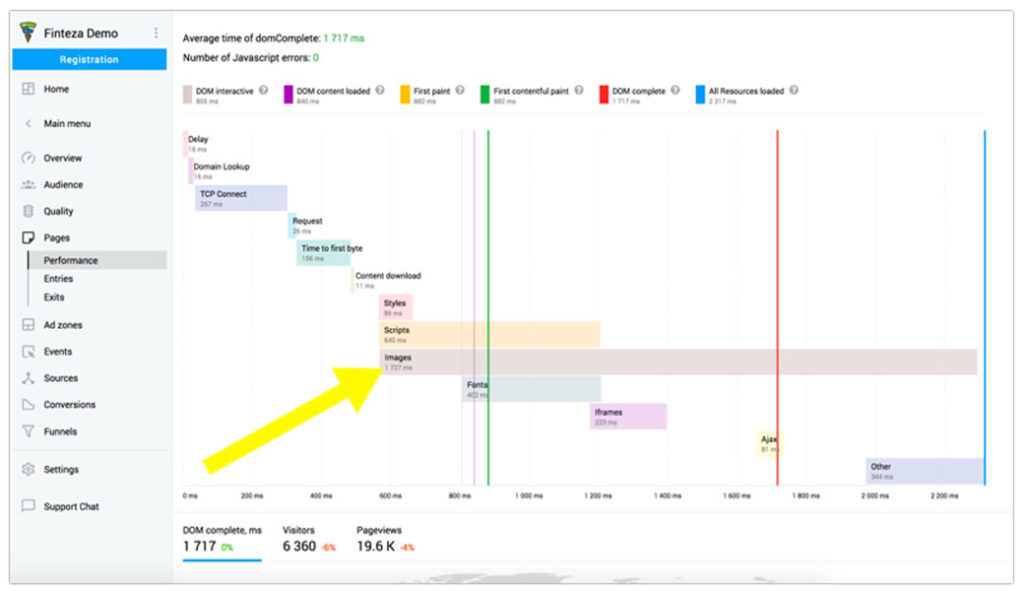
Finteza provides a comprehensive site speed report that can also be limited by country. This option is very important, especially for international, multi-country, or global businesses and publications. The detailed report also helps you easily see what exactly is causing a problem.

With Finteza, you will:
- Diagnose how long it takes for a user to access important page features
- See which page elements slow down each page
- Learn how your website performs in different countries and on different devices
How to Speed Up Your Site?
So if you are a blogger or a small business owner who doesn’t have a budget to hire a developer or if you simply cannot find one you can trust, how do you make your site faster?
There are a few possible solutions, and they will depend on your current content management system you are using. I’ll highlight a few easiest-to-implement options which you can play with at home.
Look at Your Current Options
Most up-to-date site builders and content management platforms already have some speed optimization features built-in. All you need is to do some digging and possibly reach out to customer support for help.
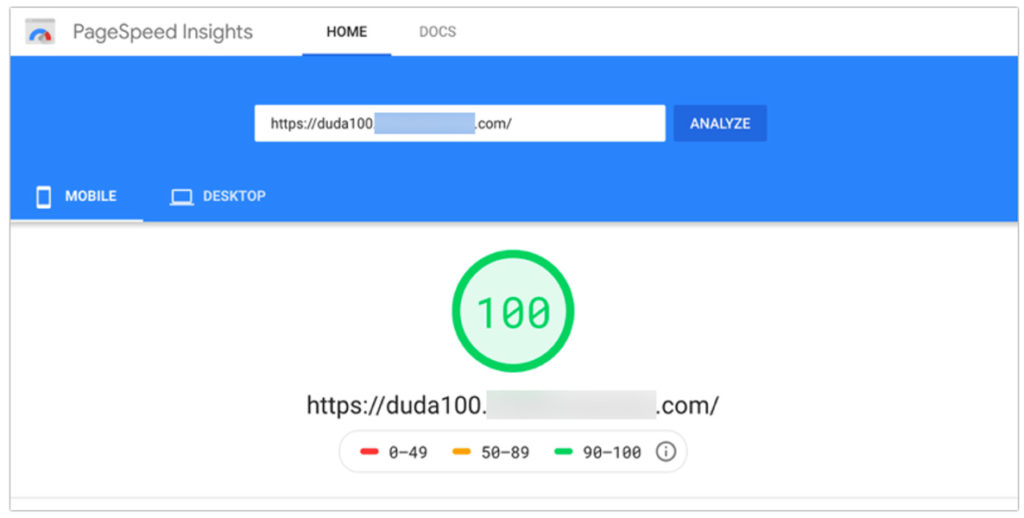
For example, Duda, a web development platform aiming at making site owners’ lives easier, has announced a range of updates adapting their sites for new Google’s page speed recommendations.
The platform offers a range of tools that work behind the scenes without you having to do anything. As such, if you have your site built with Duda, rest assured that your images are optimized and visible, and above-the-fold content is prioritized, etc.

Another huge proponent of making the web faster is, of course, Shopify, which is always quick to react to Google’s updates and comply with the new requirements. A few site speed optimization features offered by Shopify include:
- A world-class CDN (content management network) at no extra cost. Simply put, a CDN makes your site equally fast in any part of the world
- Built-in image size parameters ensuring you use optimized images while keeping the quality.
- Automatic code minification to optimize your HTML, CSS, and JavaScript
- Premium support for their “Plus” users
If your current solution is not taking it seriously, it is a good sign you need to move your site elsewhere.
Use WordPress Plugins
WordPress site owners may use a variety of plugins allowing you to speed up your blog. In fact, the variety of options can be overwhelming, so I’ll briefly review the solution I am using myself.
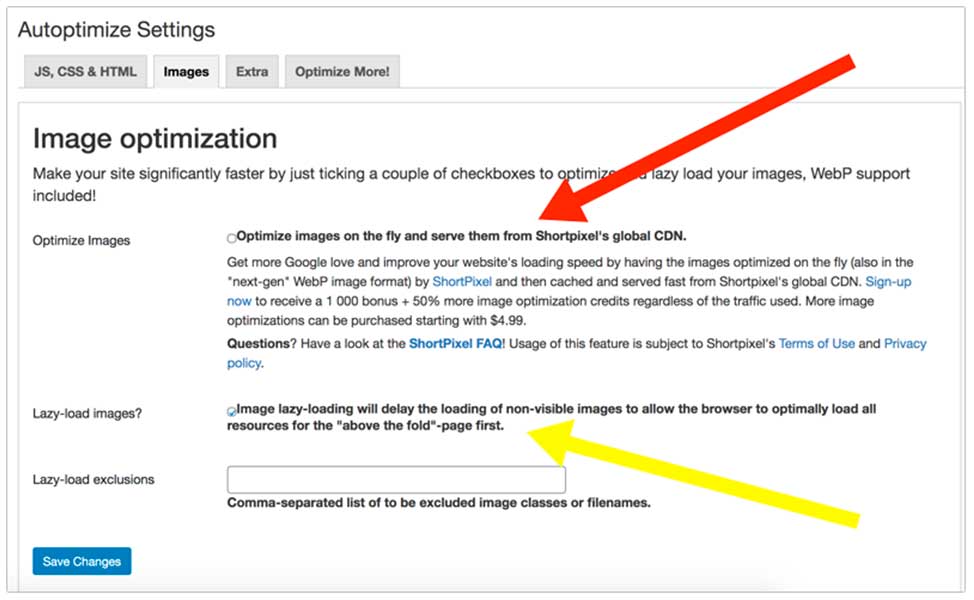
Autoptimize is the free WordPress plugin I am using without having to turn to technical support. With that said, I did have a small issue with it optimizing my images, so here’s the screenshot of my own settings that do the job for me without causing any problems:

In the first tab, I kept all default options intact, keeping the following boxes unchecked:
- Load JavaScript early
- Inline “above the fold CSS” while loading the main “autoptimized” CSS only after page load
Everything else is checked there. Without doing anything else, here’s my PageSpeed test result.
Desktop:

Mobile:

(I am also using a free “Hestia” theme in case you were wondering)
Prior to using the plugin, I scored 87/45 on desktop/mobile accordingly.
Here’s also a detailed guide on speeding up your WordPress site in case the above tool won’t do the trick for you.
Conclusion and Takeaways
- Page load speed has a direct impact on your site on-page engagement and conversions. It is also one of Google’s ranking signals affecting your site rankings in both mobile and desktop search as well as in paid ads.
- To check your site speed, run Google’s PageSpeed Insights. For continuous monitoring, use on-site analytics platform like Finteza.
- To improve your site speed, start by checking with your website builder’s knowledge base and contact their support. Most serious content management systems include page speed functionality for free.
- For WordPress-run websites, there’s a variety of plugins but you need to check one. I have good results with Autoptimize but you may pick another one.
Improving your page load time will most certainly be appreciated by your site visitors, so it’s definitely worth the effort. Good luck!

The post The Non-Technical Guide to Increase Site Speed appeared first on DigitalMarketer.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- Web Hosting September 26, 2023
- Affiliate Management September 26, 2023
- Online Presence Analysis September 26, 2023

