
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
The future of ecommerce shines brighter than ever.
- E-retail sales account for 14.1% of all retail sales across the world.
- Statista has predicted that the above figure will grow and reach 22% in 2023.
- Despite global economic uncertainty, ecommerce continues to thrive and grow at a steady rate.
- The U.S is the second largest ecommerce market in the world, with $586.9 billion.
See what I mean?
But nothing good is ever easy, and starting a thriving online store is no exception.
There’s so much that goes into creating an ecommerce website.
The first place to start your journey is to select an appropriate ecommerce website builder—one that’s efficient and affordable.
This does sound daunting, but it really isn’t.
Read on as I teach you how to get your ecommerce website up and running in no time, regardless of your experience level and technical knowledge.
Your 2-Minute Cheat Sheet
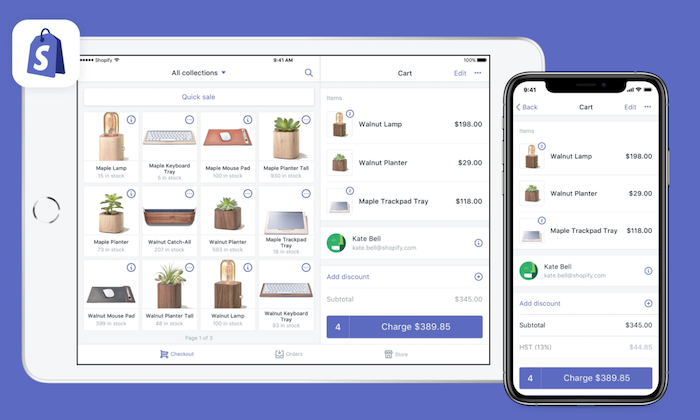
I’ll show you how you can create an ecommerce website using Shopify.
Shopify is king in the ecommerce space, which is also why it ranks first on our list of the best ecommerce website builders.
What works for me is the platform’s versatility.
Whether you plan on launching a new ecommerce business from scratch or scaling it, Shopify has everything you could possibly need. Plus, there’s the option to do a 14-day free trial!

Users can take advantage of industry-specific templates, custom domains, drag-and-drop store builder, unlimited products, built-in payment processing, and 24/7 support.
Precisely why it’s one of the best.
After signing up, you have to set up your online store. You can customize it by choosing a theme or layout that works best for you.
Next, start listing products on your website. This is also where you should pay attention to the product copy (hello SEO!).
Upload HD quality photos with your products on a white background. Make sure your images have the same dimensions—it just makes everything look neater.
Choose your payment gateway, which is a feature that allows your customers to pay via your website.
You have to consider the transaction fees, card types, and offsite checkout to know the amount of money you’ll get after subtracting all applicable charges.
Get your online shop live by filling out information related to tax and shipping. Give your order system a test drive to ensure everything is on track.
Lastly, you need a domain name. You can either buy one from Shopify itself or opt for a third party—the choice is yours.
And that’s it! Your new Shopify store is now ready to rake in the moolah.
Without further ado, let’s start with the detailed tutorial!
Step 1: Create Your Shopify Account
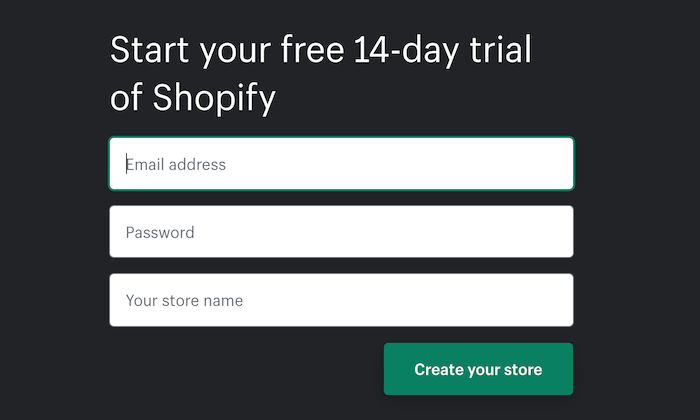
Head over to Shopify.com, and use the signup form to create your account. You can start your 14-day free trial after filling in all the necessary details.
You should try to choose a unique store name. However, this shouldn’t be at the cost of simplicity or relevance.
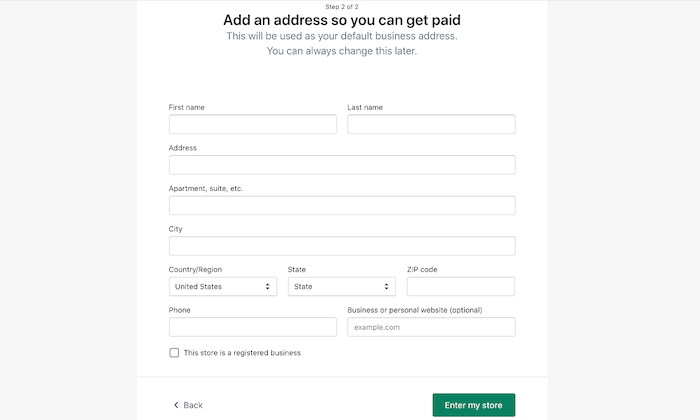
In case you type in an already chosen store name, Shopify will ask you to re-enter something else. Once you get the website name sorted, you’ll have to fill in a few other details, such as your name, address, country, and contact number.

After this initial screening, you have to answer whether you own products, and if you do, what you aim to sell.
In case you’re just trying out Shopify, you can select options like ‘I’m just playing around’ in the Do you have products? dropdown menu and ‘I’m still brainstorming ideas’ in the What will you sell? section.
Once you’re done, click I’m done.
Step 2: Set up Your Shopify Online Store
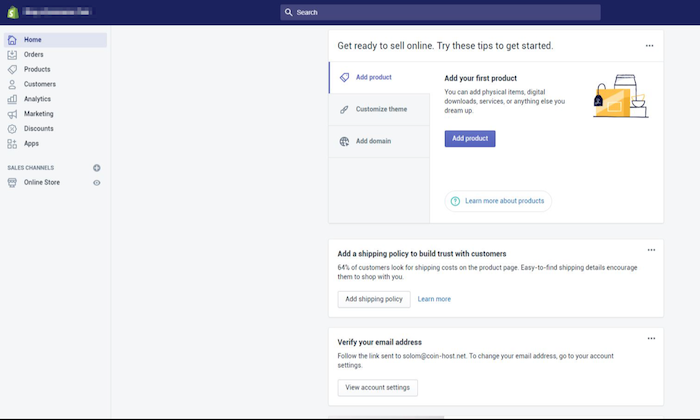
Once you’ve made your account on Shopify, you‘ll be directed automatically to your store admin screen or dashboard. Your home admin screen will tell you everything you should know to get your site up and running.

At this point, you can start customizing your store, uploading products, and setting up payments and shipping. You’ll also find several other options on the side menu bar, but at this moment, it’s best to stick to the basics.
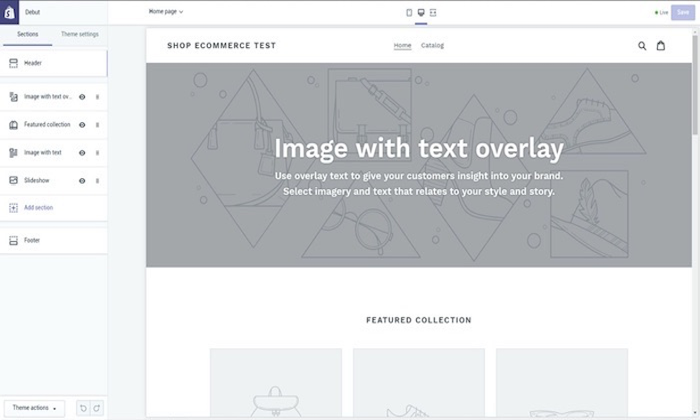
Step 3: Customize Your Shopify Store by Choosing a Theme or a Layout
Shopify gives you direct access to a plethora of themes thanks to its all official theme store. Each one of them is guaranteed to have full support from the designers. So you can rest easy knowing that your store is always going to be in good hands.

The idea behind choosing a theme is to create a more on-brand website that looks good. This will keep your visitors on your website for longer and check out your products.
Each one of the themes has a comprehensive list of modifications. You don’t need any prior coding knowledge.
If the free themes don’t appeal to you, you can always choose the premium versions that come with more features and customization options. Honestly, this also looks much better when compared to a free one—provided you choose the right option.
Another reason why I like Shopify so much is that it’s incredibly user-friendly. Even if you decide to make notable changes to a theme, the limitations are few.
You don’t have to worry about not having any coding experience. Shopify has an international team of design agencies—called Shopify Experts—that can fully customize your ecommerce website. Keep in mind that you’ll have to pay for this expert service.

Here are a few quick tips to help you find the right Shopify theme:
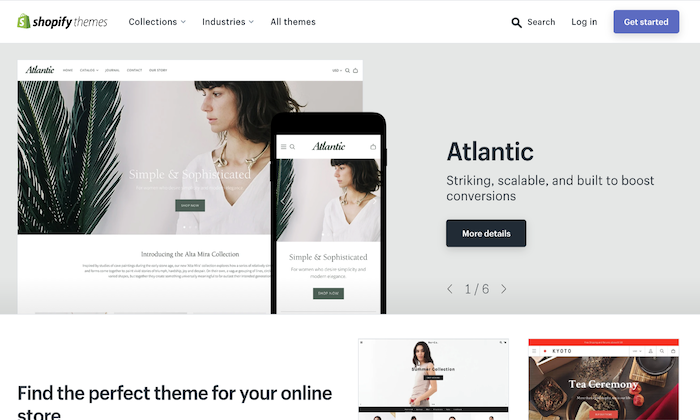
#1 Go Through the Whole Theme Store
Once you visit the URL, be prepared to be shocked.
You get over 70 theme variations—out of which there are quite a few amazing free ones, too—that you can use for your Shopify store. Other than this, you can also find Shopify themes on other marketplaces like TemplateMonster.
Try to choose a theme that matches your brand and, of course, meets your personal preference.
You also have the option to filter the themes by paid or free, features, and industry. If you want to be even more selective, you can add filters for price, popularity, and most recent.
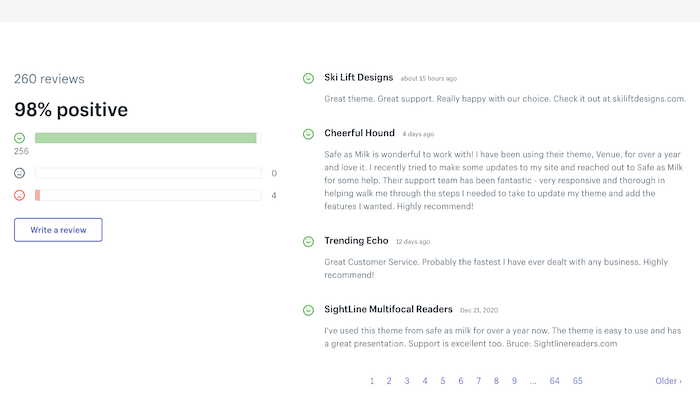
#2 Check Out the Theme’s Reviews
After you settle on a theme you like, click on its sample image. You’ll find more information about the theme, like whether it’s mobile-friendly, responsive, among other features.

Scroll down to read reviews written by people who previously used the theme to find out more about their experiences.
#3 Preview the Theme
Shopify gives you the option to see your selected theme live. Click on View Demo located below the green ‘Preview Theme in your Store’ button.
The preview feature is a great option for themes that have a range of styles. In its absence, you would find yourself repeating the whole selection process again and again until you’d find the right match. Yikes.
#4 Get the Shopify Theme
If you like the demo version of a specific theme, all that’s left for you to do is click the green button to get it.
When Shopify asks you to give your confirmation about installing the theme, click on Publish as my Shop’s Theme. And if you’re still uncertain about your chosen theme, you can always change it later.
Shopify will alert you once your theme finishes installing and then give you the option to Go to your Theme Manager.
This manager contains all your published themes (the one you’ve installed or activated most recently), along with unpublished themes (previously installed themes).
Step 4: Customize Your Store Settings
Shopify themes are like your personal fairy godmother.
They completely transform the way your ecommerce website looks, giving it a unique appearance even when thousands of other users download the very same theme.
How is this possible?
You can make simple changes by editing your settings.
Select Themes from the left navigation menu. You’ll see your live theme in a box at the very top.
This box will contain two buttons located in the top right corner of the box. The first one with three dots allows you to make basic settings changes.
One of them will allow you to duplicate your theme. I advise you to do this as a backup. If you don’t like the changes you make, you can always delete them and start working again from the duplicate.
The second button is ‘Customize Theme.’ Clicking on it will direct you to a page that controls all the basic functionality of your store. This is where you can make big changes and test out all features to understand what your website is truly capable of.

Other options let you reposition elements on pages, including showing product images on the left, right, or center of the page. You can also choose whether you’d like to display social media icons, such as like, tweet, pin, or +1.
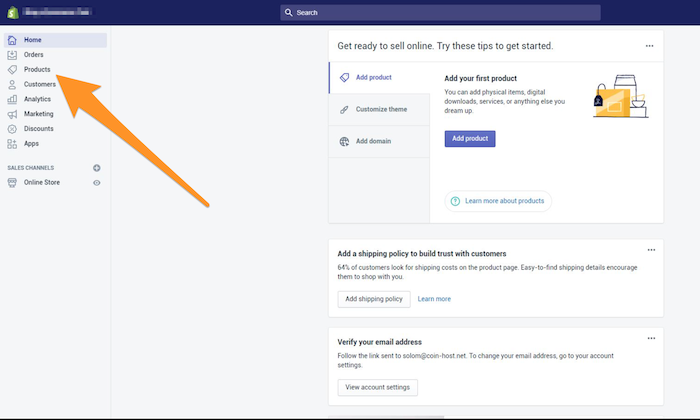
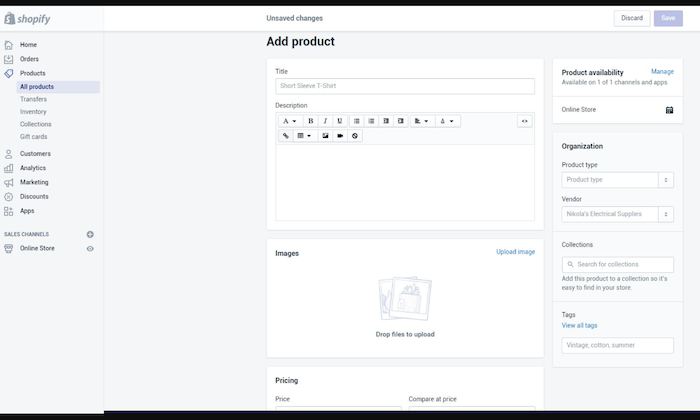
Step 5: List Products on Your Ecommerce Website
Click on Products on the left side menu on your admin screen.

You’ll see a blue Add Product button in the middle of the page. Click on it. This will allow you to add as much detail as you want about your products.
Pay attention to products that could do with some SEO optimization, including their name, description, and URL. Try to add as many details as you can to give your customer a clear idea about your products.
This is also the screen where you upload HD-quality photos of your products—preferably on a white background. Once your images are uploaded, you can rearrange them however you like, so there’s no hassle of having to upload them in a specific order.
I really cannot emphasize enough the power of product images.
Product images are instrumental in making a sale. This is why you should make a point to add only the best pictures that highlight special or unique features in the close-up photos of the items.

Another tip would be to ensure all images have the same dimensions.
This will give your website a very tidy appearance. But if you want to make your pages look similar to a Pinterest board, you can do that too.
Finally, click on Save Product located at the top and bottom right corners to save all your changes.
That’s not all, though.
When adding photos, you should build collections to entice your visitor by giving several similar options on the same page, boosting your chances of making a sale.
Option A: Set up Collections of Groups of Products
A collection of a group of products includes items that have a few features in common. Here are a few collection ideas that you can consider:
- Items on sale
- Items in specific colors and sizes
- Items differentiated based on gender and age, like men, women, or children
- Items belonging to the same product category, like fans, chargers, jewelry, and so on
The interesting thing here is that a single item can appear in any number of collections. For example, a size medium white shirt will be listed under at least three collections: White Color, Women/Men, and Size Medium. You can list your collection names on the homepage in the navigation bar.

Your customers will thank you as they won’t have to go through your whole catalog just to find a specific item.
Option 2: Manual and Automatic Collections
When you add a new collection, you can choose how to add the products. Currently, there are two ways of doing this:
- Manually – You individually add and remove products in the collection.
- Automatically – You set up specific selection conditions that will automatically add products that meet the criteria.
While you are at it, choose a payment gateway, too. This is a feature that enables your customers to pay for products directly through your website.
Not all payment gateways are created equal, though.
Make sure you go through the transaction fees, card types, and offsite checkout to select an option that you find most appropriate.
Step 6: Make Your Shopify Store Live
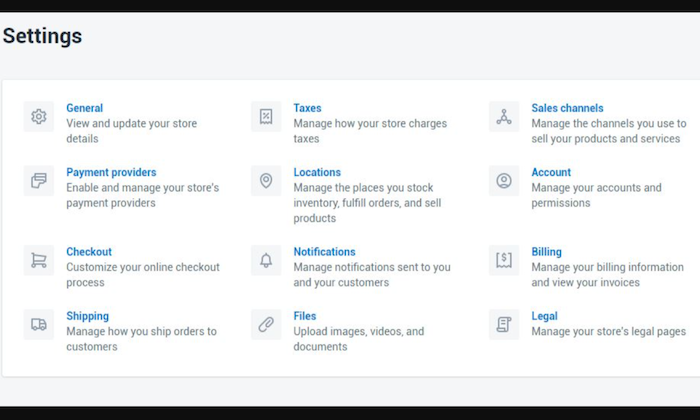
Before your site goes live, you need to add a few more details about your company and how you will deliver the items and pay taxes.

Tick the checkboxes against Charge taxes and Requires shipping wherever applicable. You’ll find these options under the Variants section of the Products page after you click on the name of a given product.
Go to Settings to fill out this information. I’d recommend using the Google Analytics feature to keep track of your store visitors, too.
Do a Test Transaction
This is the ultimate test to see whether your store is on track and get an idea of what your customers will experience when they place an order from your Shopify store.
You can use Shopify’s Bogus Gateway for this.
- Select Settings from your store Admin, followed by Payments.
- If you have the credit card payment gateway enabled, deactivate it. Click on Edit, and then confirm your deactivation after selecting Deactivate.
- Under the Accept credit cards section, choose to Select a Credit Card Gateway. This will open a drop-down menu.
- Scroll down to Other, and then select Bogus Gateway.
- Choose Activate—or Reactivate if you’ve used Bogus Gateway before.
- Return to your store, and place an order as a customer typically would. At checkout, enter the bogus credit card details instead of genuine numbers.
If you prefer placing a genuine transaction, you can do that, too. Just remember to cancel the order immediately to refund yourself and avoid paying transaction fees.
Step 7: Get a Domain Name
You need a domain name to make your site live. I‘ll tell you two ways you can do this:
- First, you can buy a domain from Shopify, which will be added to your store automatically. This is time-saving and great for people who don’t know much about web hosts. This costs between $9 and $15 every year.
- Second, you can buy a domain from a third-party like GoDaddy. These domains start from $10 per year. Remember, you’ll have to redirect the DNS records yourself in this case. If you don’t want to do that, it’s better to buy a domain from Shopify itself.
If you do want to put your Shopify store live on a third-party domain, follow the below steps:
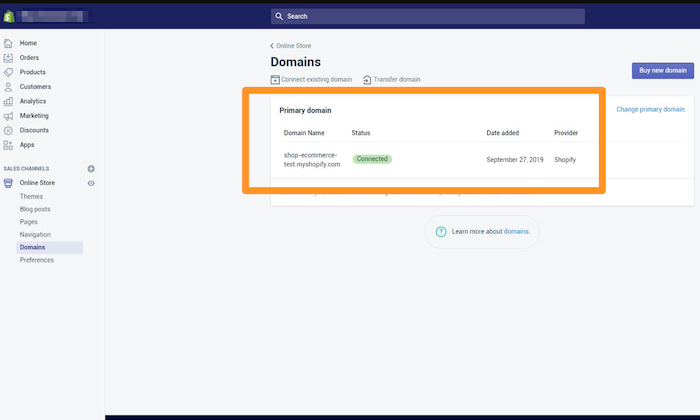
#1 Add the new domain in Shopify.
On the left navigation menu in the Admin page, go to Settings and then Domains. Add your domain name after clicking on the ‘Add an existing domain’ button.
#2 Update your DNS records.
Log into your domain registrar (example: GoDaddy) to make the following changes:
Replace the @ or main A record with the following IP address: 23.227.38.32
Add or replace the www CNAME with yourstorename.myshopify.com.
#3 Remove any storefront passwords.
#4 Set your Shopify store as the primary.
Go to your online store, and click on Domains. Choose your main domain by using the dropdown button. Also, check the Redirect all traffic to this domain. This will direct all your traffic from other domains to your primary domain.

#5 Add other domains.
Repeat the first two steps with any other domain you use. All traffic from these domains will be redirected to the primary domain, which you set in step four.
Conclusion
Congratulations! Your new Shopify ecommerce store is now up and running. You’re now completely ready to get a taste of being an ecommerce seller.
The good thing about Shopify is you can customize your store to your liking as many times as needed to keep everything convenient and functional for you.
Keep experimenting as you go, and you’ll find your success mantra.
Which ecommerce website builder do you prefer? Is it Shopify or others like Wix, WooCommerce, or something else? Let me know in the comments below.
The post How to Create an Ecommerce Website appeared first on Neil Patel.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- Web Hosting September 26, 2023
- Affiliate Management September 26, 2023
- Online Presence Analysis September 26, 2023

